safariでoption要素に対するスタイルが適用されない件
リストセレクトのoption要素に対しCSSでborderをつけようとしたところ、safariだけ適用できなかった点について調べた結果をメモ。
環境
- OS : macOS High Sierra 10.13.6
- Chrome : 68.0.3440.106
- Firefox : Quantum 61.0.2
- safari : 11.1.2 (13605.3.8)
検証したコード
See the Pen 20180820_CSS_safariでoption要素に対するスタイルが適用されない件 by yupa-eg (@yupa-eg) on CodePen.
結果
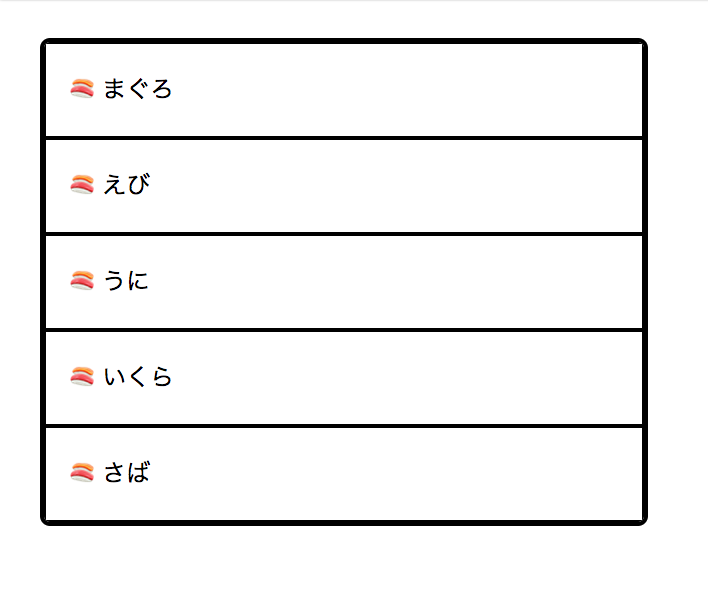
Chrome

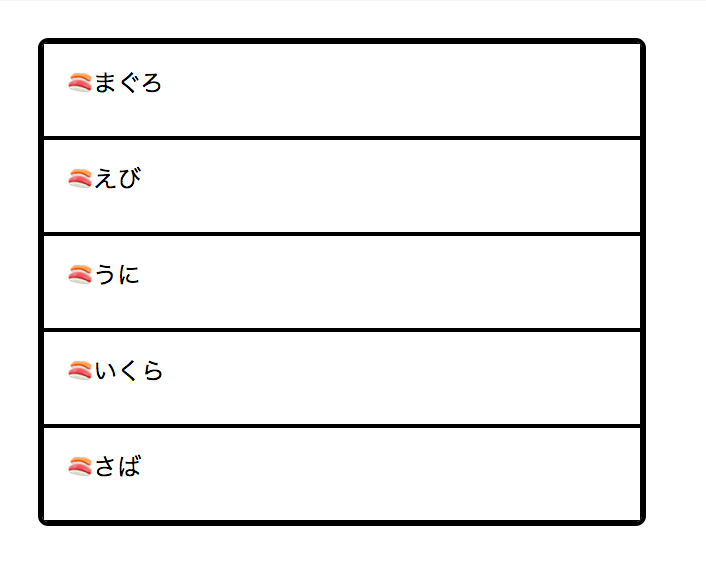
Firefox

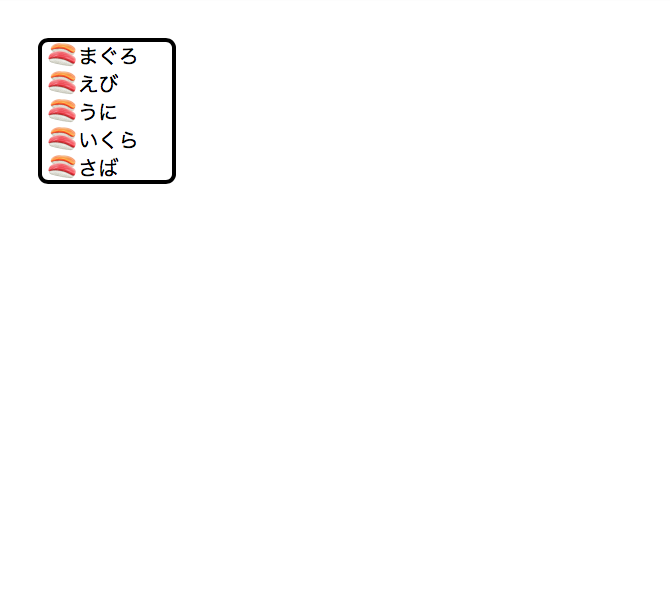
Safari
select要素に対するborderは効いてるがoption要素はうんともすんとも言わない

なぜSafariはこうなるのか
stack overflowの記事によると、
You can't toggle display on
<option>elements in Safari (or IE, for that matter). This is part of a long and inconsistent tradition with Safari restricting CSS styling functionality on form elements, believing the visual language of interactive elements should be consistent with the OS (no point trying to find a rationale for IE's failings).
Safari(またはIE)の
<option>要素で表示を切り替えることはできません。 これは、インタラクティブ要素のビジュアル言語がOSと一貫しているべきだと考えている(IEの失敗の根拠を見つけようとしない)Safariがフォーム要素のCSSスタイル設定機能を制限している、長くて矛盾した伝統の一部です。
javascript - option.style.display = "none" not working in safari - Stack Overflow
だそうだ。今でもこの伝統が続いている結果がこれなのだろうか・・・
他にも、
<select>要素はクロスプラットフォームでスタイル設定が不可能
HTML フォームへの高度なスタイル設定 - ウェブ開発を学ぶ | MDN
どうしてもリストセレクトをクロスプラットフォームでスタイル設定したい場合、別要素で擬似的に再現するのがよさそう。